
Reaching your audience everywhere is critical to digital marketing success. Learn how Unity Forma, our new product for marketing professionals, makes it easy to create and publish real-time 3D product configurators to multiple endpoints, including mobile web. To show what’s possible, we’re debuting a WebGL car configurator demo that runs Unity in your web browser.
- Luckily, Unity 5.3 and above support the faster LZ4 format for asset bundles (and it is the default for WebGL in 5.5+), so you can resolve this issue relatively easily.
- Unity WebGL Player Isotopolis Isotopolis. « created with Unity »Unity ».
- It's most likely because of Unity's engine for webGL. Because 'normal' security doesn't let you load js from file, Unity probably didn't include functions to load js from file in their code, only from HTTP. – Immersive Oct 27 '20 at 0:16.
Unity Forma is an extension to the Unity Editor that provides a standardized framework to ingest 3D product data, prepare a master model and publish interactive and static content to multiple marketing channels. Check out our skills-based contest, the Unity Forma Challenge, and check out our webinar series for more tips and tricks on building interactive 3D configurators and to get your questions answered live.
Full Browser Window Unity WebGL Every amount of screen-space a player gives you is a gift – it’s a horrible waste to present your webGL content using the Unity default templates. It would be much nicer to have our game fill up 100% of the window space we have available: a full browser window Unity webGL game.
The pipeline problem
A major challenge for marketers responsible for marketing high-value goods like cars and luxury items is the need for multiple content production pipelines. These are needed to support numerous endpoints (e.g., mobile apps, mobile web, desktop) for product configurators, resulting in duplicate efforts. These pipelines are costly to create and maintain, especially with the frequency of product updates. In the end, work is repeated and paid for multiple times.
Quality Profiles with Unity Forma
Unity Forma makes it easy to manage multiple model resolutions, material representations, and graphics settings within the same project. (Left: HDRP profile, Unity’s highest rendering quality. Center: URP profile. Right: WebGL profile.)
Unity Forma offers a much-needed solution. Through a feature called Quality Profiles, you can manage multiple model resolutions, material representations, and graphics settings of your product configurator. This unlocks the ability to create experiences for multiple endpoints from one master model.

Instead of multiple projects, you can centralize this work into a single content pipeline and drive major efficiencies. It paves the way for significant cost savings, product consistency across all marketing touchpoints, and a more holistic customer experience.
Unity offers Scriptable Render Pipelines to match the performance of the target device at the best quality. Unity Forma manages these inside a single project.
High Definition Render Pipeline (HDRP)
HDRP is one of Unity’s pre-built scriptable render pipelines. It delivers performant, high-fidelity graphics on high-end hardware, including PCs as well as web browsers using our Furioos cloud streaming service. You can see an HDRP configurator running on Furioos here. HDRP offers the highest rendering quality and also includes features like real-time ray tracing (Preview).
Universal Render Pipeline (URP)
URP is the other pre-built scriptable render pipeline, offering full platform reach on all targets supported by Unity, such as mobile devices (Android and iOS) and PC. It does not replace or encompass HDRP. It delivers powerful graphics and real-time performance on performance-constrained platforms, while making tradeoffs in regards to lighting and shading.
WebGL
With optimized assets, the Universal Render Pipeline content can be deployed to the WebGL platform to run interactive experiences from Unity in a web browser.
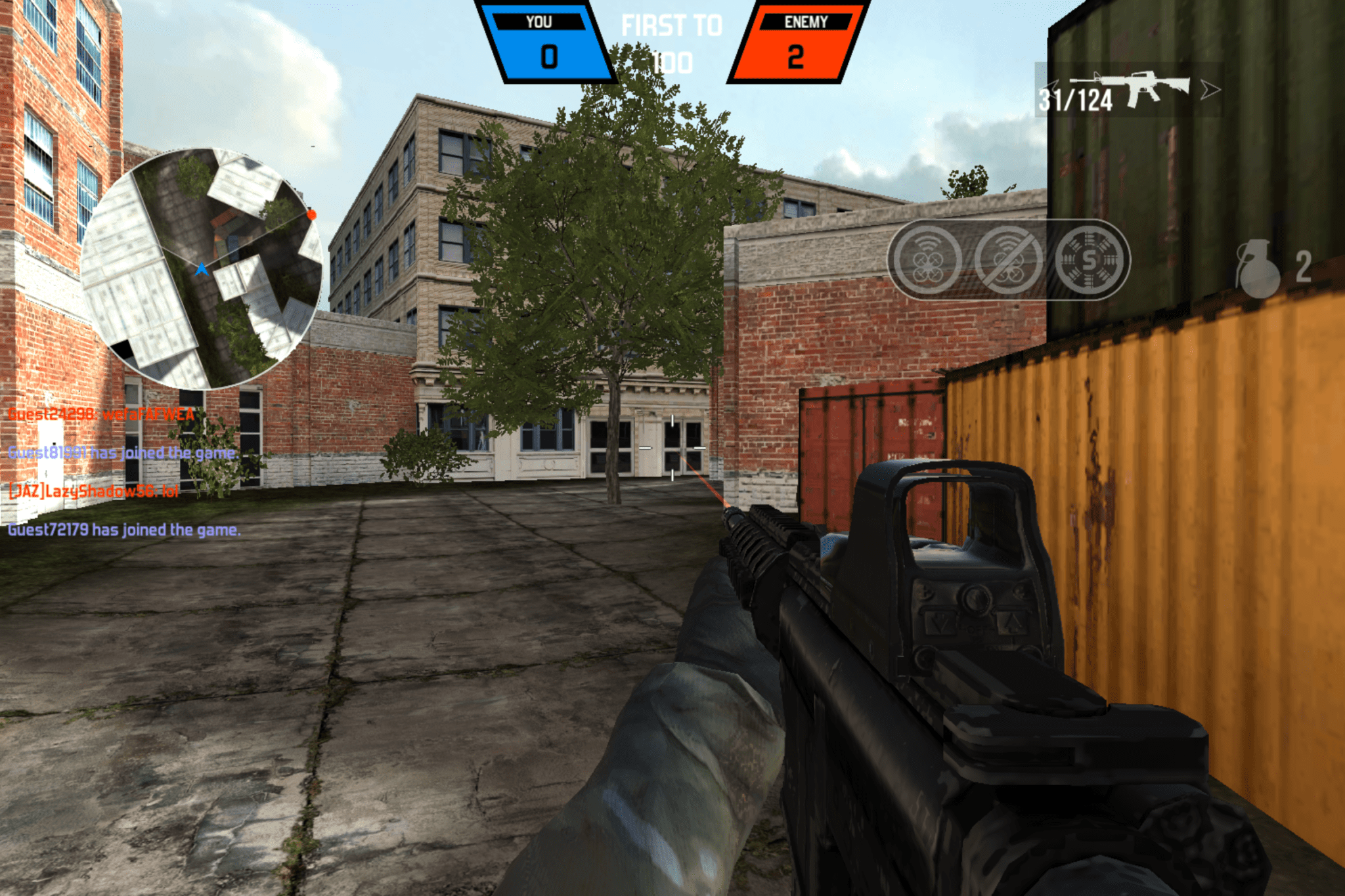
For the Unity Forma Sample Project, we’ve created a WebGL profile that showcases the interactive car configurator of the AVIERA vehicle model (provided courtesy of Genesis Design). With this highly optimized asset, Unity runs directly in the browser. This is not an export to another WebGL renderer. The experience is especially great on mobile devices (for iOS, iPhone 7 and later are supported).
WebGL profile: How we did it
To create this WebGL profile, we worked with our friends at Light & Shadows. We invited them to share their data optimization process in their own words. Read on to learn how you can use tools from Pixyz, a Unity partner, to automate this work in your own projects.
—
For our team at Light & Shadows, Unity Forma is an intuitive tool capable of creating high-quality marketing content. Indeed, it makes work easier and faster.
To power interactive content on Unity Forma, it is important to prepare and optimize the 3D data as much as possible. This process reduces the weight of 3D files (e.g., FBX, gITF, GLB) so that they can be used on different platforms. The more the file is optimized, the faster it will load on a platform.
Our team at Light & Shadows pays particular attention to this phase because it is pivotal to the end-user experience. Indeed, in addition to size reduction, the optimization enables files to be usable on WebGL and mobile platforms – whose limited capacities prevent the processing of large files – without compromising quality.
The first thing we did was tessellate the CAD file with a quality adapted to the needs of the project (a heavy mesh and a less heavy mesh in terms of quantity of triangles) without sacrificing the visual rendering. This process was performed in Pixyz Studio, the leading solution for preparing 3D CAD data. It was thus possible to export a high-quality FBX file, suitable for all 3D content creation software (3ds Max, Maya, Blender, etc.).
Low mesh

The next step was the preparation in 3ds Max. We cleaned up the last useless meshes weighing down the file. Then, instancing was used for all elements allowing it. Technically, the idea is to produce an identical copy of a mesh and its properties, thus reducing the final size of the file.
For example, we chose to cut the vehicle’s length to make a symmetrical instance from the exterior. We also instantiated the wheels of the vehicle because rim meshes are heavy elements in terms of the number of triangles and file weight.
Finally, since the initial project was created in HDRP, a URP profile was needed. For that, Unity Forma automatically assigned all the materials by naming patterns and kept the variants, logic, and cameras between the profiles in sync. To run the demo on iOS, a Gamma lighting workflow was chosen. For this, 3D artists had adjusted some materials and the environment lighting. Unity can define texture resolution per platform, and lower resolutions were selected to run within the limits of a mobile browser. The post-effects were disabled, and instead, occlusion maps were baked for parts of the model.
—
The WebGL profile will be available soon to Unity Forma customers and trial users inside the sample project. In the meantime:
- Check out other blog posts introducing Unity Forma and breaking down the import process.
- Don’t miss our next webinar to get an expert-led walkthrough of Unity Forma from our technical marketing team.
- Check out the Unity Forma Challenge, a skills-based contest that you can enter for the chance to win a VW ID.4. Terms apply, see the Unity Forma Challenge Official Rules for details.

Unity Webgl
One of the new features in Unity 2017.2 is linear rendering with WebGL 2.0. With linear rendering, you’re sure that the inputs, the outputs and the computation are in the correct color space. The brightness of the final image will go linearly with the amount of light in the scene. That means more consistent lighting across your scenes and assets.

Left: A linear gradient. Right: How our eyes perceive that gradient. Note where the borders (which are exactly mid-grey) merge with the gradient in each case
In Unity 5.5 we shipped linear rendering for Android with OpenGL ES 3.0 and iOS with Metal.
In Unity 2017.2, linear rendering is now supported on:
- Windows, Mac OS X and Linux (Standalone)
- Xbox One
- PlayStation 4
- Android with OpenGL ES 3.x and Vulkan
- iOS with Metal
- WebGL 2.0
Unity Webgl Ar
Linear rendering is particularly interesting because it allows you to use the Unity post processing stack, including temporal anti-aliasing, and get really good results with WebGL.
Linear rendering in Unity WebGL player works on any web browser that supports WebGL 2.0.
However, there is a performance caveat. We worked with the Khronos WebGL group to create a WebGL 2.0 extension to add support of sRGB DXT texture compression texture formats. If the web browser doesn’t support this functionality, Unity decompresses the sRGB DXT textures which results in a significant increase of bandwidth consumption. Thanks to Kenneth Russell and Kai Ninomiya from Google and Jeff Gilbert from Mozilla for their help on this extension.
